App Inventor for Android
以前、App Inventor for Android β版の利用登録を行い、登録完了メールが来ていました。しかし、バタバタしていてしばらく放置していたのですが、ようやくインストールして触ってみることにしました。App Inventor for Android β版は、基本的プログラミング言語を習得していなくても、ブロックの配置でロジックを組んでアプリを製作できるいわゆるビジュアルプログラミング環境です。
PC側にJavaとApp Inventor Extras Softwareをインストールし、Androidデバイス側 (Xperia) をUSBデバッグモードにしてUSBケーブルでPCに接続します。App Inventor for Androidによるアプリ開発は、Web上で動作し、プロジェクトの管理とUIを作成する「App Inventor」とローカルPC上で起動する「Blocks Editor」を連携させて行います。なお、App Inventor Extras Softwareにはエミュレータも含まれるので、実機がなくても開発は可能です。
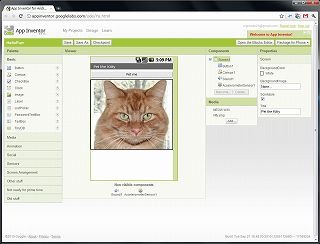
まずは、WebサイトのTutorialsにあるHelloPurr アプリを作成してみました。App Inventorで新規プロジェクトを作成し、左側のパレットからUI部品などのコンポーネントを配置してUIなどを作成していきます。
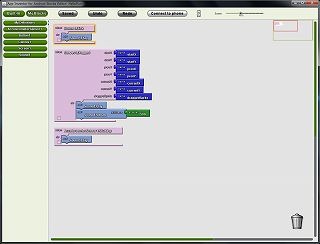
Blocks Editor側では、ブロックを組み合わせてアプリの動作を作成します。UI部品だけでなく、加速度センサーや電話をかけるなどの非UI部品を制御することもできます。PC側でUIやロジックなどを変更すると、即座に実機に反映されます。
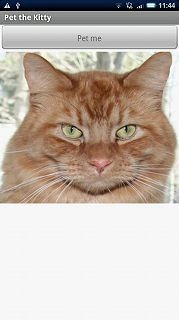
少しわかりにくいですが、Xperiaで上記のHelloPurr アプリを実行した画面です。ボタンを押したり、猫の顔をなでたりXperiaを傾けると、猫の鳴き声が再生されます。汎用的な実用アプリを作成するのまだまだ難しい感じですが、簡単なゲームやワンタッチで特定の人に電話するなど、自分専用のパーソナルなアプリには使えそうな気がします。もう少し試してみたいですね。











http://pub.ne.jp/tb.php/3198777